みんな大好きVLC!
VLCという動画再生ソフトウェアがある。恐らく本ブログのユーザーなら、VLCを常用している人も居るのではないだろうか。「なーんだ。VLCを使えばいいって話かよっ!」と思った人はもうこのエントリを読まなくても良い。あなたは手順を知っている。「VLCの名前は聞いたことあるけど使ったことはないよ!」
という人はまずインストールして欲しい。VLCには非常に多くのコーデックが内蔵されていて、様々なフォーマットの動画を再生することが出来るスグレモノだ。もちろんWebMにも対応している。
WindowsやMacユーザーであれば、VLCのサイトからパッケージをダウンロードすると良いだろう。
VideoLAN
筆者はUbuntuユーザーなので、Ubuntuのリポジトリにある奴を使っている。Ubuntuならapt-getやソフトウェアセンターを使ってインストールしよう。
変換の手順
実はVLCを使ってWebMに変換する手順はLibre PlanetのWikiに掲載されている。このページを読め!
と言ってしまえばエントリが終了してしまう気がしなくもないが、英語が苦手という人のために日本語に直してみようと思う。ただし、Libre PlanetのWikiにあるドキュメントのライセンスはGFDLであり、本ブログのライセンス(CC-BY-SA-NC)とは互換性がない。そのため、スクリーンショットを含めて全て筆者のほうで撮り直したものを使用しているので了承して頂きたい。
1. VLCを開く
2. Media===>Convert/Saveメニューを開く
3. Addボタンを押してメディアを追加しよう
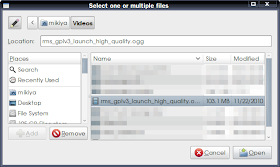
4. ファイル選択ダイアログでファイルを選ぼう
5. Convert/Saveボタンをクリック
6. Destinationをクリック
スクリーンショット割愛
7. ファイル選択ダイアログで出力先ファイル名を選択。拡張子はwebmにしよう。
スクリーンショット割愛
8. Profileで"Video - VP80 + Vorbis (Webm)"を選択
9. Startをクリック!
Libre PlanetのWikiではYouTubeにアップロードするまでの手順が紹介されているが、ここでは割愛させて頂く。WebMはH.264と同様圧縮効率に優れている(と言われている)ので、この手順でビシバシ動画を変換しまくって欲しい。
GUIメンドクサい病処方箋
9ステップもある手順を見ると「もっとこう、簡単に、コマンドイッパツで変換できないの?」
と思ってしまう人も多いだろう。だが安心して頂きたい。もちろんコマンドでも変換可能だ!
Libre PlanetのWikiを翻訳しただけでは芸がないのでコマンドで変換する方法についても紹介しよう。CLIで変換したいなら、cvlcコマンドを使おう。LinuxやMacならパスが通っていると思われるが、Windowsユーザーは「C:\Program Files\VideoLAN\VLC」あたりにインストールされているので探してみよう。変換を実行するコマンドの書式は次のようなものだ。
shell> cvlc input_video.avi --sout '#transcode{vcodec=VP80,vb=800,scale=1,acodec=vorbis,ab=128,channels=2}:std{access=file,mux="ffmpeg{mux=webm}",dst=output_video.webm}' --play-and-exit
--soutオプションで出力先を指定する。書式はかなりややこしく、実を言うと筆者もきちんと理解している訳ではない。分かる範囲でそれぞれの意味を記述すると次のようになる。
- transcode ... フォーマットの変換を指示する。
- vcodec ... 動画のコーデック
- vb ... 動画のビットレート
- scale ... 倍率
- acodec ... オーディオ用コーデック
- ab ... オーディオ用ビットレート
- channels ... オーディオの出力チャネル数
- mux ... 出力形式
- dst ... 出力先ファイル名
参考: Chapter 4. The command line interface - VLC user guide
--play-and-exitオプションは、変換後にプログラムを終了するためのもの。この指定がなければ、変換が完了してもプログラムが終了しない。ループを回して複数のファイルを変換したい場合には必須のオプションだと言える。
H.264の問題点
手順の紹介が終わったところで、そもそもなんでGoogleがH.264のサポートをやめることにしたかということについて語っておこう。GoogleがH.264をサポートしないのは、H.264がソフトウェア特許によってガチガチに固められたフォーマットだからだ。HTML5のビデオコーデックが何になるかということが現在注目されているが、特許だらけのH.264が標準のフォーマットとなってしまうと、間違いなくWeb、そしてソフトウェア業界は萎縮する。そんなことはない!と思う人は、GIFの特許問題を思い出してもらいたい。一体Web業界にどれほどの混乱があり、かつGIF対応を取りやめた画像編集・閲覧ソフトがどれほど多かったことか。
H.264フォーマットの特許を管理してロイヤリティを徴収しているMPEG LAの規定では、無料のストリーミングに限り、H.264のライセンスも無料ということになっている。ストリーミングが無料ならWebには問題ないじゃないか!?と思うかも知れないが、動画をダウンロードして閲覧・編集などをする場合には、MPEG LAからライセンスを受けたソフトウェアが必要となるだろう。すると、家のLAN環境でダウンロードした動画を携帯で移動中に楽しむといった使い方に影響が出る可能性がある。
そういった経緯があるため、FirefoxやOperaなどのブラウザでもH.264のサポートはしていない。
そこで、WebMが登場するわけである。WebMは、Googleが買収したOn2 TechnologiesのVP8をベースにした動画フォーマットであり、オーディオ用のコーデックとしてVorbisを採用している。ソフトウェア特許のライセンスは一切不要(であるとGoogleは言っている)。
実は、我らがフリーソフトウェア財団は、VP8をフリーソフトウェアとして提供するようGoogleに対して書簡を送ったという経緯がある。Googleの動きがこれに応えたものかどうか(実際には他の政治的な判断によるものかも知れない)は不明だが、ともかくフリーソフトウェア財団にとってGoogleが要望に応えてくれた格好になるため、WebMに対する歓迎と支持のコメントを表している。従って筆者も当然のごとくWebMを支持するというわけだ。
WebMの課題
WebMが直面している最も大きな課題は、HTML5標準のビデオフォーマットになるかどうかという点だろう。現時点では、Safariを除く主要ブラウザがVP8、すなわちWebMのサポートを表明している。(ただしIEはバージョン9からだ。)H.264をサポートするブラウザは、今回Chromeがサポートの打ち切りを表明したため、IEとSafariだけになった。Web業界の大局はWebMのサポートに向かって動くんじゃないかなあと思う。GIFの特許騒動の二の舞はゴメンだろうから。一方で、Appleは現在iTunes StoreでH.264を採用しており、これからもH.264を支持し続けるだろう。そして、GoogleはYouTubeでWebMを展開する。iTunes Store (H.264)とYouTube(WebM)の一騎打ちという構図が、将来は待ち受けているだろう。マイクロソフトはどうだろうか。IEでは両方のフォーマットをサポートしているが、Firefoxに対してH.264のコーデックを提供するという動きなどを見せているため、どちらかと言えばH.264寄りではないかと思う。Googleの動きを受けて、今度はマイクロソフトがWebM対応を取りやめ・・・などという動きが出てくると、いったんWebMに傾きかけた勢力図は変わるかも知れない。
標準フォーマット以外のもうひとつの課題はハードウェアアクセラレーションだ。WebMは新しいフォーマットなので、WebMファイルの再生に対応したアクセラレーションチップがなく、もっぱらソフトウェアによる再生となる。ハードウェアアクセラレーションがないと、モバイル環境ではバッテリの消費増大に繋がってしまう。これは割と深刻な問題だ。WebMはロイヤリティフリーなので、この問題は時間が解決してくれると思うが、現在は「WebMはモバイル環境ではバッテリを食らう」ということを認識しておいたほうが良いかも知れない。
H.264とWebM・・・どちらのフォーマットが良いか?フリー(自由な)ソフトウェア、そして自由を愛するのであれば迷わずWebMを支持するべきである。バッテリの持ちよりも自由の方が大事ではないか!ここまで読んでくれた読者の皆さんはきっと自由を愛しているに違いないので、どうかWebMを支持して頂きたい。







0 件のコメント:
コメントを投稿